Learnify
프로젝트 발표날짜 : 2025. 02. 21
 KH IEI PROJECT
KH IEI PROJECT
(디지털컨버전스)공공데이터 융합 자바개발자 양성과정8
| 팀장/팀원 | 최**(팀장) : 회원 관리 -로그인, 로그아웃 -회원가입 -이메일 인증 -카카오 간편 로그인 -아이디/비밀번호 찾기 강사 기능 -강사 소개 작성 -퀴즈 등록, 수정, 삭제 수강생 기능 -강사 소개 조회 -퀴즈 풀기 -퀴즈 진행률 확인 |
|---|---|
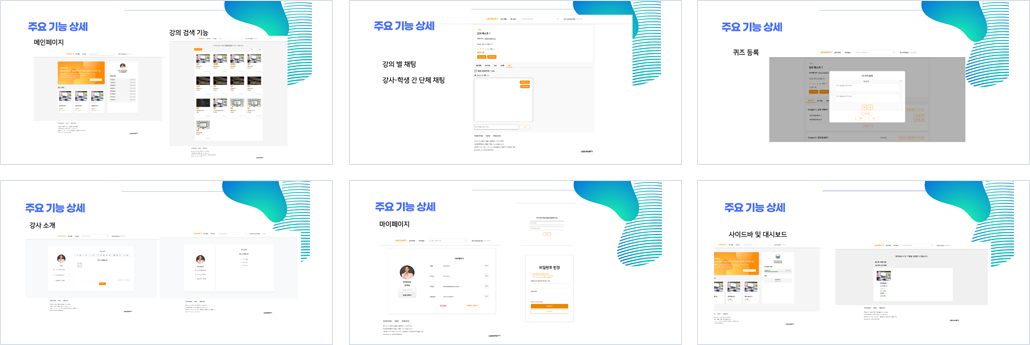
| 조** : UI/UX 및 메인 페이지 관리 -프로토타입 디자인 -메인 페이지 (최신 강의 조회, 검색 기능) -사이드바, 대시보드 강의 조회 (수강생: 수강 중인 강의, 질문 조회 / 강사: 등록한 강의 조회) -헤더 및 푸터 디자인 -강의 상세 페이지 (강의 정보, 챕터, 영상 목록, 하위 메뉴) 커뮤니티 기능 -공지사항 조회, 등록, 삭제 -Q&A 조회, 등록, 수정, 삭제 -수강평 및 별점 관리 | |
| 이** : 강의 관리 -강의 등록 및 조회 -강의 수강 관리 (수강 신청, 취소) -챕터 관리 (등록, 수정, 삭제) 영상 관리 -YouTube Data API 활용 -영상 등록 및 조회 -영상 수강률 측정 | |
| 민** : 마이페이지 & 채팅 기능 -개인정보 수정 -비밀번호 변경 및 삭제 -강의별 채팅 | |
| 개요 | 온라인 학습 환경을 제공하여 강사와 수강생이 효율적으로 강의를 등록하고 수강할 수 있도록 지원 이를 통해 사용자들이 편리하게 강의를 관리하고, 학습 콘텐츠를 제공하며, 강의와 관련된 다양한 기능(퀴즈, 수강 신청, 강의 영상 시청 등)을 통합하여 학습 경험을 개선 |
| 구현기능 | - 로그인 및 회원가입 (카카오 api 활용) - 아이디 비밀번호 찾기 (이메일 인증번호 받기 활용) - 메인페이지 - 최신 강의 조회 - 사이드바에서 미니 대시보드 - 강의 목록 - 카테고리별 조회 - 강사 - 강의 등록 - 강의 상세 페이지 - 강사 - 강의 편집 및 삭제 - 수강생 - 수강 신청 및 취소 - 강사 소개 페이지 - 하위 메뉴 - 공지사항, Q&A, 수강평, 채팅 - 챕터 별 퀴즈 풀기 - 강의 영상 시청 (유튜브 api 활용) - 대시보드 - 강사-등록된 강의 조회/수강생-수강 중인 강의 조회, 진행률 - 마이페이지 - 정보 수정 및 탈퇴 |
| 설계의 주안점 | - 모듈화: 각 기능(강의, 퀴즈, 진행 상태 등)을 독립적인 모듈로 개발. - 확장성: 추가 기능(예: 채팅, 게시판)을 쉽게 통합할 수 있도록 설계. - 보안: 사용자 데이터 암호화, 인증 및 권한 관리 (JWT, OAuth 2.0 등 사용). - UI/UX 디자인: 직관적이고 접근성이 높은 디자인. |
| 사용기술 및 개발환경 |
Frontend - React, Redux, Redux Persist, React Router, Toast UI Editor, HTML/CSS, javascript Backend - Java, Spring Boot, Mybatis, JWT, WebSocket, Spring Mail DB - Oracle 개발도구 - Figma - Photoshop - Visual Studio Code - Spring Tool Suite 4 Cloud Service - AWS (Backend 배포, 도메인 설정) - Vercel (Frontend 배포) Version Control - Git API - 카카오 로그인 - Youtube API |


|
|













 ③ 제1항에 따른 권리 행사는 정보주체의 법정대리인이나 위임을 받은 자 등 대리인을 통하여 하실 수 있습니다. 이 경우 개인정보보호법 시행규칙 별지 제11호 서식에 따른 위임장을 제출하셔야 합니다.
③ 제1항에 따른 권리 행사는 정보주체의 법정대리인이나 위임을 받은 자 등 대리인을 통하여 하실 수 있습니다. 이 경우 개인정보보호법 시행규칙 별지 제11호 서식에 따른 위임장을 제출하셔야 합니다.
 ④ 개인정보 열람 및 처리정지 요구는 개인정보 보호법 제35조 제4항, 제37조 제2항에 의하여 정보주체의 권리가 제한 될 수 있습니다.
⑤ 개인정보의 정정 및 삭제 요구는 다른 법령에서 그 개인정보가 수집 대상으로 명시되어 있는 경우에는 그 삭제를 요구할 수 없습니다.
⑥ KH정보교육원은 정보주체 권리에 따른 열람의 요구, 정정·삭제의 요구, 처리정지의 요구 시 열람 등 요구를 한 자가 본인이거나 정당한 대리인인지를 확인합니다.
④ 개인정보 열람 및 처리정지 요구는 개인정보 보호법 제35조 제4항, 제37조 제2항에 의하여 정보주체의 권리가 제한 될 수 있습니다.
⑤ 개인정보의 정정 및 삭제 요구는 다른 법령에서 그 개인정보가 수집 대상으로 명시되어 있는 경우에는 그 삭제를 요구할 수 없습니다.
⑥ KH정보교육원은 정보주체 권리에 따른 열람의 요구, 정정·삭제의 요구, 처리정지의 요구 시 열람 등 요구를 한 자가 본인이거나 정당한 대리인인지를 확인합니다.













